Après Big Brother, Caffeine, les Pandas et les Penguins, quoi de neuf dans le « Google Zoo » ?
Google a décidé de fêter son anniversaire (15 ans) en déployant un nouvel algorithme baptisé « Google Colibri », ou « Hummingbird » pour les bilingues ! Décryptage de cette mise à jour…
Mise à jour Google Colibri ou Google Hummingbird

Première approche de l’algorithme Colibri
Google Colibri est à proprement parler un « outil d’expansion de requêtes ». C’est à dire qu’il analyse les phrases et expressions de recherche dans leur globalité au lieu de s’attacher aux mots-clés. C’est une mise à jour qui est entièrement conçue pour répondre aux questions des utilisateurs de Google.
A la différence des autres mises à jour majeures d’algo comme Panda ou Penguin, Colibri semble toucher l’architecture et le fonctionnement de base du moteur de recherche, elle modifierait la façon dont l’information est extraite des bases de données de Google.
A ce jour, Colibri impacterait 90% des requêtes dans le monde.
Depuis quand l’algorithme Hummingbird est-il déployé ?
Annoncée par Google dans une conférence de presse le 26 septembre 2013, l’algorithme Hummingbird a en réalité été lancé il y a plus d’un mois selon Amit Singhal, Vice Président Senior du Search chez Google. Comme beaucoup d’autres algorithmes, il est probable que le déploiement se fasse sur plusieurs semaines ou plusieurs mois.
Qu’est-ce qui change avec cet algorithme ?
Avec Colibri, Google vise la rapidité et la précision des résultats de recherche. L’objectif est ici de fournir une réponse plus ciblée et plus pertinente aux internautes faisant des recherches longues ou des requêtes en langage naturel.
En effet, la multiplication des supports mobiles (smartphones & tablettes) et l’évolution de leur usage à poussé Google a s’intéresser aux requêtes complexes, notamment celles liées à la recherche vocale (Voice Search) et à la recherche conversationnelle (Conversational Search), un mode de recherche sous forme de questions / réponses en langage courant entre une personne et une machine, démocratisé par Apple et son application « Siri ».

Evolution de la façon de rechercher sur Internet
Le contexte de la requête devient plus important que les mots tapés
Depuis sa création en 1998, Google a toujours évolué pour améliorer la pertinence des résultats de recherche, et donner la meilleure réponse possible à une recherche. Aujourd’hui, tout le monde est habitué à renseigner des mots-clés pour trouver ce qu’il cherche sur Internet, mais effectivement, une même expression peut amener à des résultats très différents en fonction du contexte dans laquelle la recherche est effectuée.
Avec Hummingbird, Google pourrait modifier la recherche de l’internaute en conservant l’intention originale afin de fournir une réponse plus pertinente. Google irait donc chercher, non seulement les résultats qui contiennent les mots clés de la recherche, mais également les résultats qui traitent des concepts identifiés après l’analyse du contexte de la recherche.
En résumé, avec cette mise à jour Colibri, Google sera capable de :
- Reconnaître les mots porteurs de sens et leur associer un ou plusieurs concepts
- Déterminer un éventuel synonyme pour un terme de recherche en fonction du contexte grâce à une autre expression dans la recherche originale
- Evaluer un certain nombre de synonymes selon une tendance ou une fréquence de recherche
- Attribuer une valeur de confiance pour savoir si un terme de recherche peut-être substituable ou remplacé par un synonyme en fonction du contexte.
Google : un portail de réponses à vos questions
La vision du fondateur de Google, Sergueï Brin, nous montre bien ce que sera la recherche de demain. Google ne sera plus un moteur de recherche mais un moteur de réponses permettant d’accéder directement / très rapidement à l’information désirée sans même consulter un seul résultat.
« My vision when we started Google 15 years ago was that eventually you would’nt have to have a search query at all. You’d just have information come to you as you needed it. »
En français : « Ma vision quand nous avons lancé Google il y a 15 ans, était que finalement il ne soit pas question de recherche du tout. Les informations viendraient à vous au moment où vous en avez besoin. »
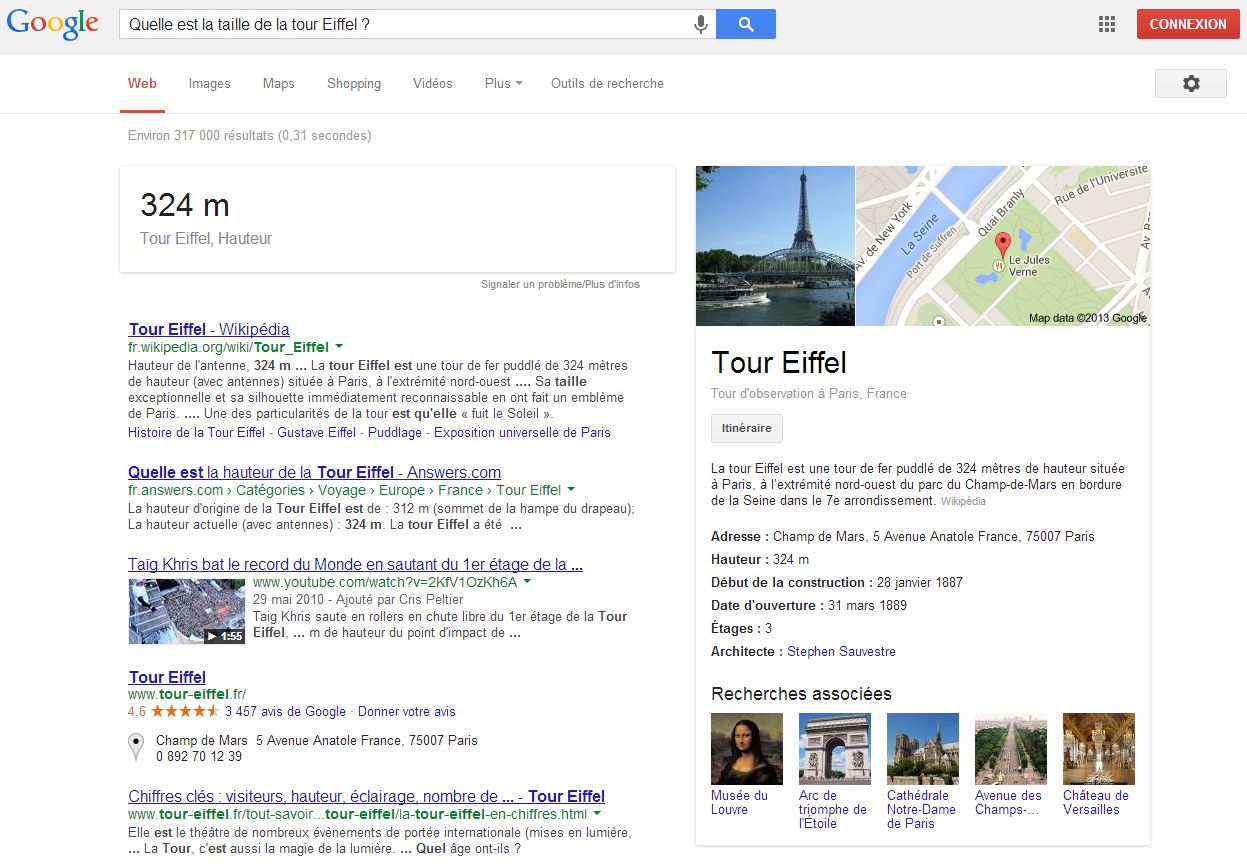
C’est ce que la firme de Mountain View a débuté avec le Google Knowledge Graph qui intègre déjà depuis quelques temps directement les réponses sur certaines requêtes précises dans ses résultats de recherche (exemple « Quelle est la taille de la tour Eiffel ? »).

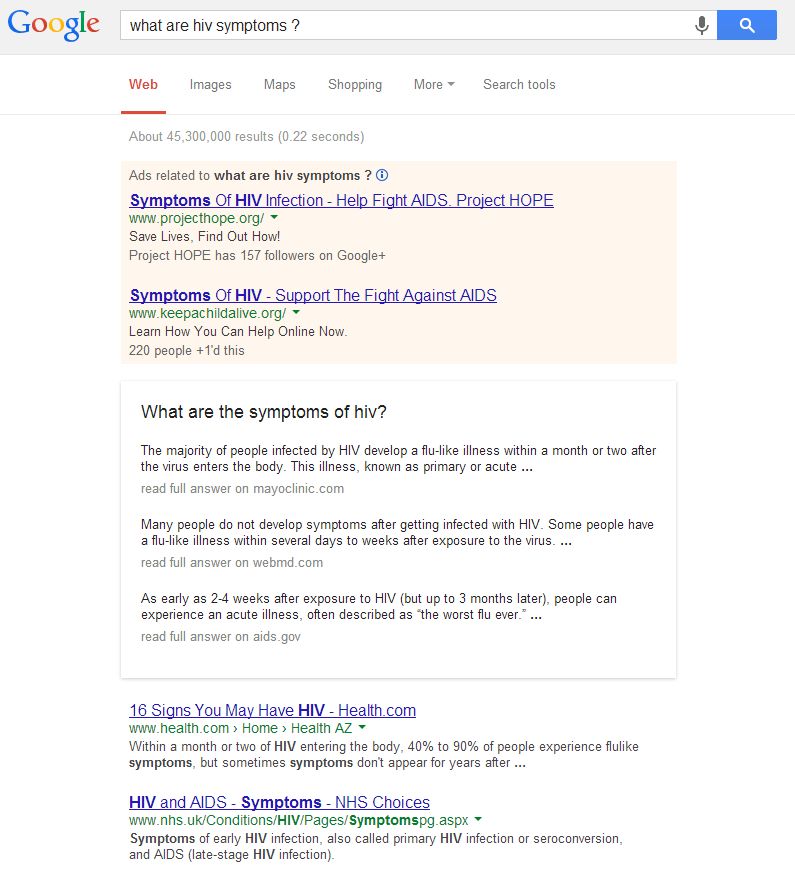
Avec Colibri, Google extrait maintenant directement les réponses à des questions plus complexes (exemple : Quels sont les symptômes du SIDA ?)

Dans quelques mois et années, Google affinera les données segmentées des millions de sites web pour associer d’autres séries d’expressions et de mots-clés, à des concepts pour améliorer encore la pertinence, étayer ses réponses, voire anticiper les recherches et les besoins des internautes.
Impacts sur la visibilité
« Google Colibri » est donc un algorithme qui ne change pas directement les règles du référencement naturel, comme Panda ou Penguin ont pu le faire par le passé. C’est une mise à jour qui confirme la tendance de la personnalisation des résultats de recherche et la mise à disposition directe de l’information aux internautes, comme cela avait été entamé avec la mise en place de la géolocalisation et le déploiement du Knowledge Graph.
En fonction de leur comportement, de leur localité, de leur historique, et de leur usage d’Internet (au sens large), les internautes n’ont pas exactement les mêmes résultats de recherche pour la même requête.
Néanmoins, même si la recherche est de plus en plus orientée vers l’utilisateur, et que ces nouveaux encarts de réponses viennent se placer au niveau des publicités sponsorisées Adwords, les bases restent intactes pour être visible sur le web sur la partie « résultats naturels » dans les thématiques qui vous intéressent : contenu organisé, pertinence, autorité et popularité.












 , étudiants ou passionnés, à condition de s’être inscrit au préalable (gratuitement) aux différentes conférences. Elles seront au nombre de 14 – soit 2 par heures – et il est attendu jusqu’à près de 200 personnes !
, étudiants ou passionnés, à condition de s’être inscrit au préalable (gratuitement) aux différentes conférences. Elles seront au nombre de 14 – soit 2 par heures – et il est attendu jusqu’à près de 200 personnes !